- Pazarlamacının Fikir Kütüphanesi
- Posts
- 7 başarılı "Teşekkürler Sayfası" örneği
7 başarılı "Teşekkürler Sayfası" örneği
"Teşekkürler sayfası" nedir ve ne işe yarar
💁♂️ Öncelikle
Teşekkürler sayfası, müşterileriniz ve potansiyel müşterilerinizin bir form doldurduktan veya bir satın alma işlemi gerçekleştirdikten sonra yönlendirildiği sayfadır.
'Teşekkürler sayfasını' nasıl tasarlayabilirsiniz?
💎 Bonus: 7 farklı örnek
💡 Fikrin Özeti
Teşekkürler sayfası, müşterinin web sitenizle ve hizmetlerinizle etkileşimini bir sonraki seviyeye taşımak için stratejik bir araç olarak kullanılabilir. Bu sayfalar, müşterilere yapılan işlemlerin onayı için teşekkür etmenin ötesine geçerek, müşteri ilişkilerini derinleştirebilir, güven oluşturabilir ve ek etkileşimleri teşvik edebilir. İyi tasarlanmış bir Teşekkürler sayfası, müşteriye kişiselleştirilmiş bir deneyim sunarken, markanızla daha fazla etkileşim kurmaları için onları cesaretlendirir. Bu sayfalar, sosyal medyada paylaşım yapmaya teşvikten, özel teklifler sunmaya, eğitim materyallerine erişim sağlamaya kadar çeşitli yöntemlerle müşteri yolculuğunu zenginleştirebilir.
❓ 'Teşekkür Ederiz' Sayfaları Nedir ve Ne İşe Yarar?
Örneklere hemen geçmenin oldukça cazip olduğunun farkındayım ama öncelikle nedir bu 'Teşekkürler sayfası' ve ne işe yarar buna değinelim.
(Yine de hemen örnekler geçmek için bir tweet aşağı inmeniz yeterli)
👉 Bir web sitesinde form doldurmak, abone olmak, kayıt olmak veya satın alma işlemi yapmak gibi bir eylemde bulunduktan sonra 'Teşekkürler sayfasına' gelirsiniz.
❓ 'Teşekkür sayfası' tam olarak ne işe yarar?
Birine bir hediye verdiğinizi hayal edin. Kabul ediyorlar, gülümsüyorlar ve sonra... sessizlik. Garip, değil mi? Bir web sitesinde bir işlem yaptıktan sonra da "Teşekkür ederiz" diyen bir sayfa olmazsa tam olarak böyle hissederler.
Bu sayfa sadece nezaket kurallarıyla ilgili değildir; hedef kitlenizle samimi bir temas noktasıdır. Yaptıkları aksiyonu onaylar, aranızdaki bağlantıyı güçlendirir ve bir sonraki adım için zemin hazırlar.
Peki, neden iyi hazırlanmış bir 'Teşekkür' sayfası ile uğraşasınız ki?
👉 Öncelikle, tek seferlik bir etkileşimi devam eden bir sohbete dönüştürmek için ilk fırsatınızdır. İster basit bir teşekkür mesajı, ister bir bültene abone olmaya davet veya markanızı sosyal medyada takip etmeye teşvik olsun, bu sayfa etkileşimi daha da derinleştirebilir.
👉 Bir de güven faktörü var. Bir form gönderme veya satın alma işleminin başarıyla gerçekleştiğini onaylayarak güven oluşturursunuz. Bu, "Sizi anladık ve size minnettarız" demek gibidir. Bu, dijital dünyada çok değerlidir.
Peki, gerçekten yankı uyandıran bir "Teşekkür" sayfasını nasıl oluşturursunuz? 🤔
Basit ama düşünceli tutun. Ziyaretçinin gerçekleştirdiği belirli eylemi kişiselleştirilmiş bir mesajla onaylayın. "Abone olduğunuz için teşekkürler!" genel bir "Gönderim başarılı" mesajından çok daha sıcak bir his verir.
Ardından, ziyaretçinin bundan sonra ne yapmasını istediğinizi düşünün. Açık ve ilgi çekici aksiyon mesajlarıyla onları yönlendirin.
Belki de en son blog yazınıza göz atmalarını, sizi sosyal medyada takip etmelerini veya belirli bir ürün grubunuzu keşfetmelerini istiyorsunuz.
Bu, sizinle olan yolculukları boyunca onları nazikçe dürtme şansınızdır.
🌟 “Teşekkürler Sayfası” Örnekleri
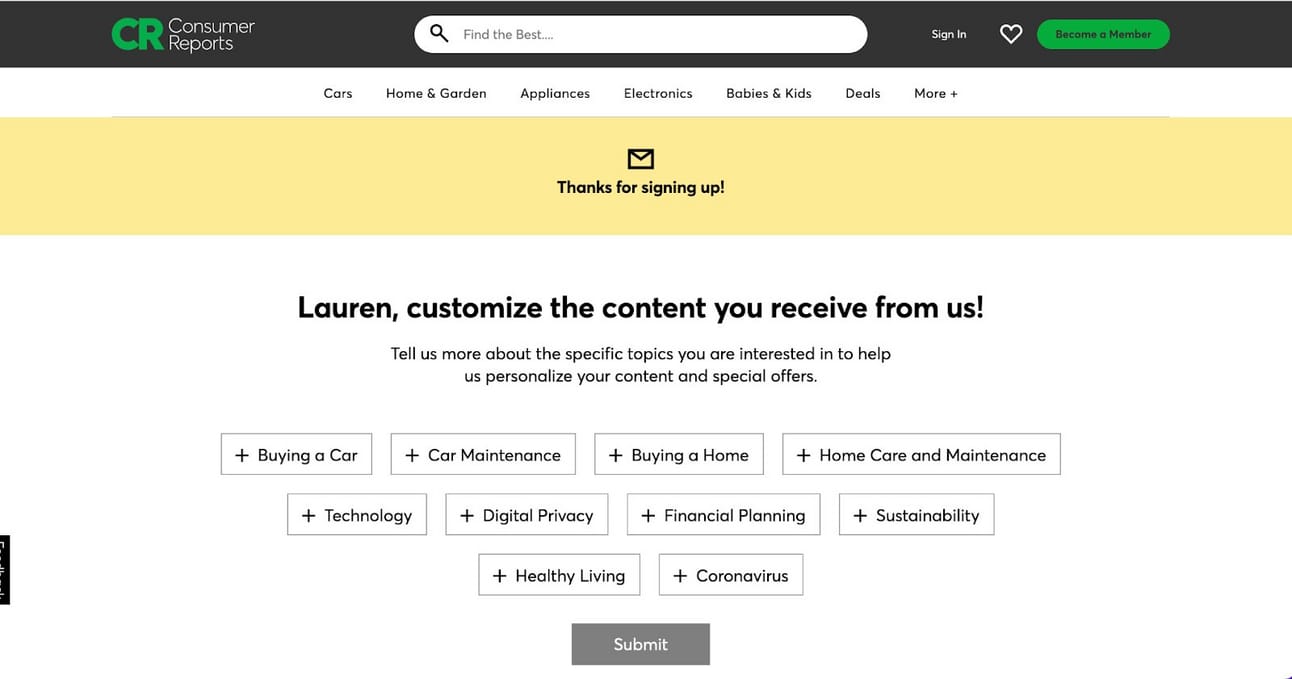
1. Kişiselleştirilmiş Katılım
Consumer Reports'un bu "Teşekkür Ederiz" sayfası, kişiselleştirilmiş bir etkileşim stratejisi oluşturma konusunda mükemmel.
Sayfa, Lauren'i içerik tercihlerini özelleştirmeye davet ederek yalnızca aboneliğini onayladığını belirtmekle kalmıyor, aynı zamanda kullanıcı deneyimini kişiselleştirmek için proaktif bir adım atıyor.
Seçim için çeşitli ve ilgili konuların dahil edilmesi, daha fazla etkileşimi teşvik ediyor ve Lauren'in kaydolma kararını hemen değer göstererek pekiştiriyor.
Bu yaklaşım oldukça akıllıca çünkü basit bir teşekkürü etkileşimli bir oturuma dönüştürerek kullanıcının hizmete yatırımını en başından itibaren incelikle artırıyor.

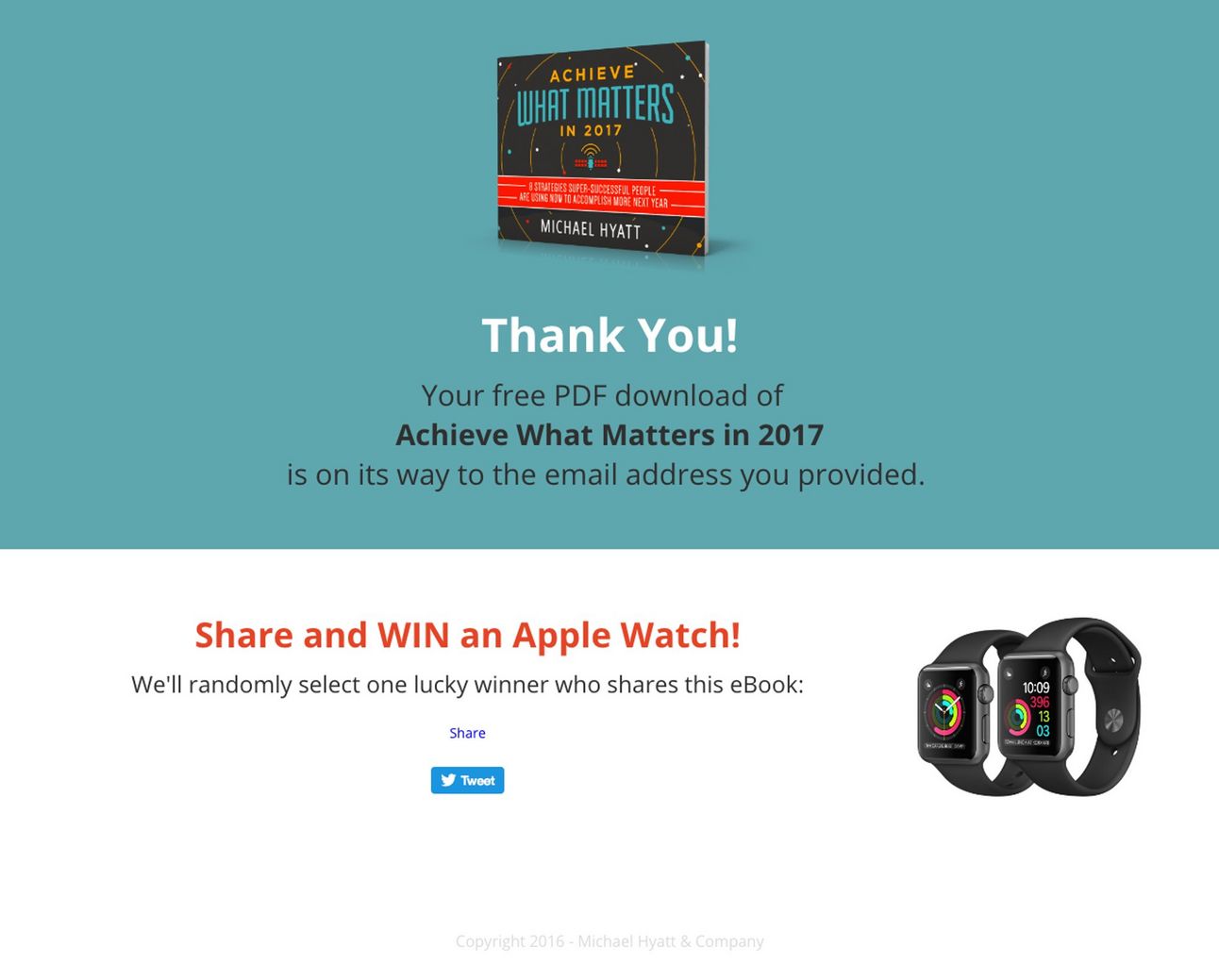
2. Teşvik Edilmiş Takdir
Michael Hyatt'ın "Teşekkür Ederiz" sayfası, sadece e-kitabı paylaştığınız için bir Apple Watch kazanma şansı gibi cazip bir teşvik sunarak minnettarlığı akıllıca fırsata dönüştürüyor.
Kullanıcı tarafından gerçekleştirilen başarılı eylemi dostça bir notla onaylıyor ve ücretsiz PDF indirmelerinin yolda olduğunu garanti ediyor.
Buradaki strateji açık: Sosyal paylaşım yoluyla erişimi artırmak için kullanıcının memnuniyetinden yararlanmak.
Sayfa, ödülle birlikte bir heyecan unsuru ekleyerek kullanıcıya yalnızca teşekkür etmekle kalmıyor; onu markayı destekleyen bir etkinliğe aktif olarak dahil ediyor.
E-Kitap ve Apple Watch'un görsel sunumunun yanı sıra basit ve cesur bir harekete geçirici mesaj, bu "Teşekkürler" sayfasını yalnızca iyi tasarlanmış değil, aynı zamanda viralite ve kullanıcıyı elde tutma açısından stratejik bir araç haline getiriyor.

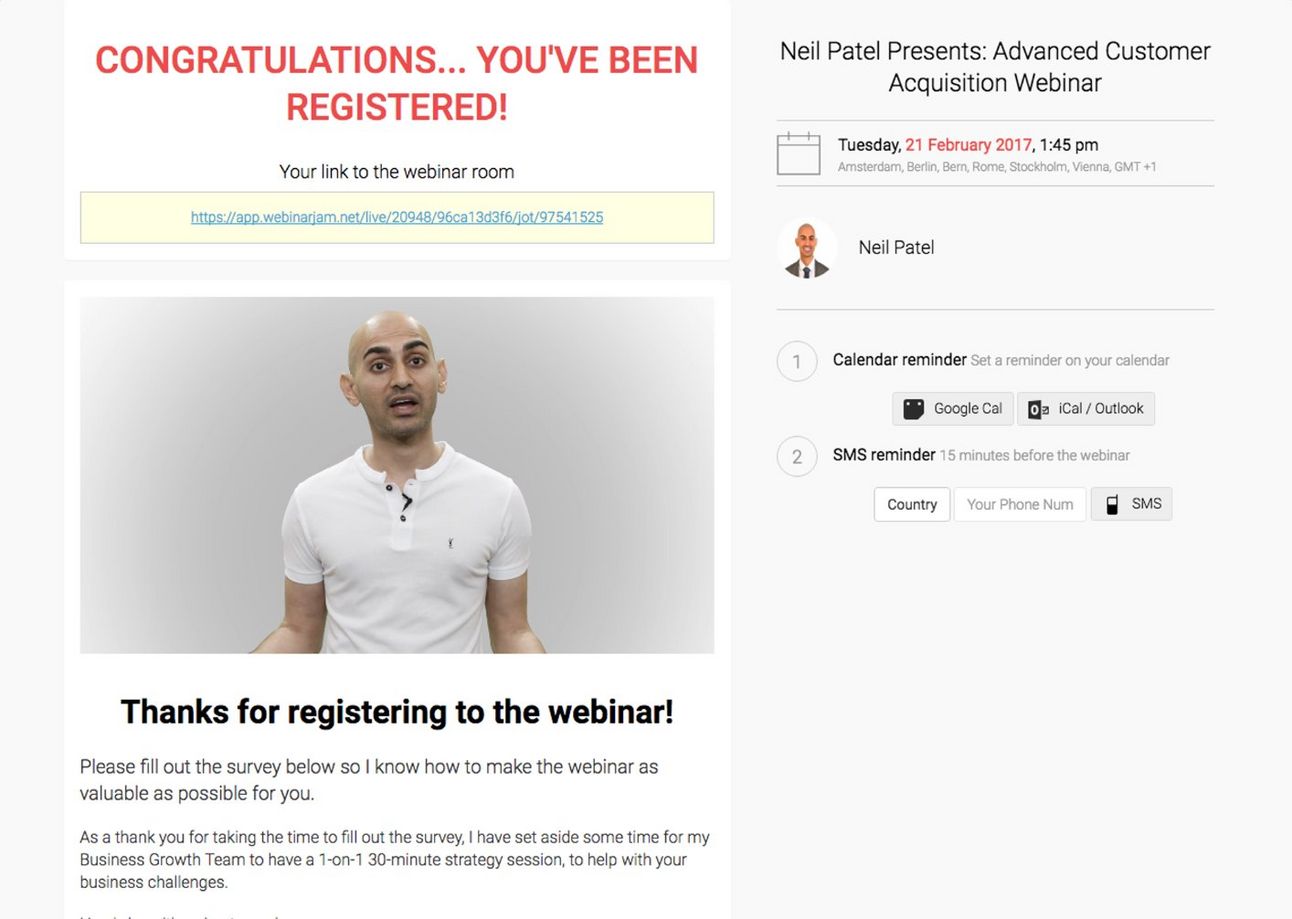
3. Stratejik Takip
Neil Patel'in web semineri kaydı için hazırladığı "Teşekkürler" sayfası, potansiyel müşterinin potansiyelini en üst düzeye çıkarmanın mükemmel bir örneği.
Hemen ardından, kayıt yaptıran kişinin eylemini canlı bir "TEBRİKLER" ile kutluyor ve web semineri odasına bir bağlantı ile anında güvence sağlıyor.
Ancak bununla da kalmıyor. Sayfa, kayıt yaptıranları ayrıntılı bir anketi doldurmaya davet ederek bu ilk etkileşimden akıllıca yararlanıyor ve yaklaşan web seminerinde kişiselleştirilmiş değer vaat ediyor.
Bu stratejik hamle iki işe yarıyor: Neil Patel'in ekibine kayıt yaptıran kişinin işiyle ilgili değerli bilgiler veriyor ve katılımcıyı daha özel bir deneyim için hazırlıyor. Ayrıca, bire bir strateji oturumu sunarak gelecekteki kişisel temaslar için zemin hazırlıyor ve müşteri adayını satış hunisinin ilerleyen kısımlarında etkili bir şekilde besliyor.
Temiz, doğrudan ve amaca yönelik tasarım, net sonraki adımlar ve güçlü bir eylem çağrısı ile ilk teşekkürün ötesinde çok işlevli bir "Teşekkür" sayfası haline geliyor.

4. Sürekli Öğrenme Fırsatı
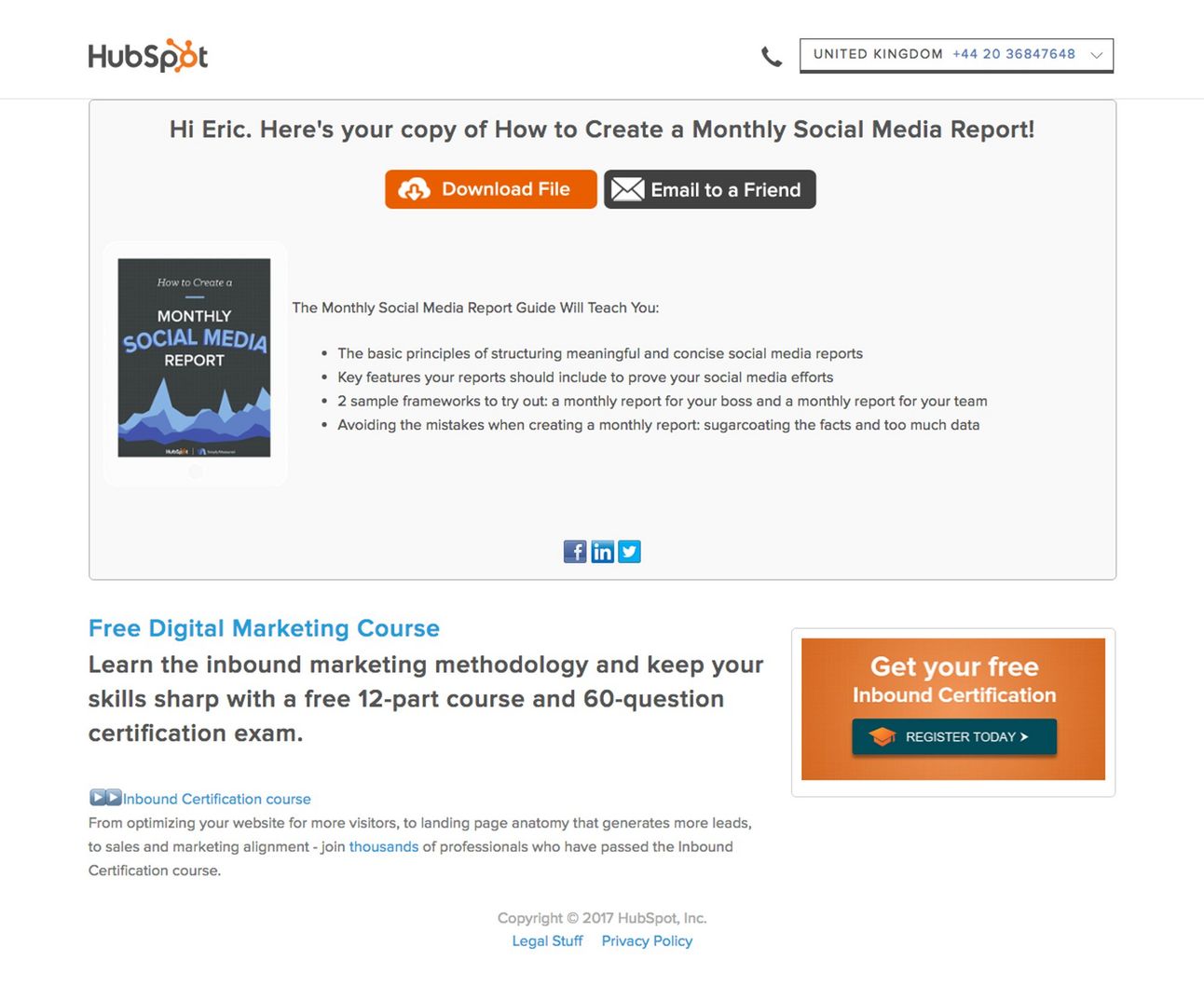
HubSpot'un "Teşekkürler" sayfası, kullanıcının talebini hemen yerine getiren, vaat edilen Sosyal Medya Raporu Kılavuzu için doğrudan bir indirme bağlantısı sunan temiz ve odaklanmış bir tasarım sunuyor.
Sayfa, kısa bir madde madde liste sunarak içeriğin değerini etkili bir şekilde özetliyor ve kullanıcının indirme kararını yeniden teyitliyor.
Ayrıca, kaynağı paylaşmak için bir e-posta seçeneği sunarak daha fazla etkileşimi akıllıca teşvik ediyor ve sosyal paylaşım yoluyla erişimini artırıyor.
Alt bölümde, yalnızca potansiyel müşteri geliştirme aracı olarak değil, aynı zamanda HubSpot'u bir eğitim otoritesi olarak konumlandıran cesur bir harekete geçirici mesajla ücretsiz bir dijital pazarlama kursu tanıtılıyor.

5. Anında Katılım ve Eğitimsel Fırsat
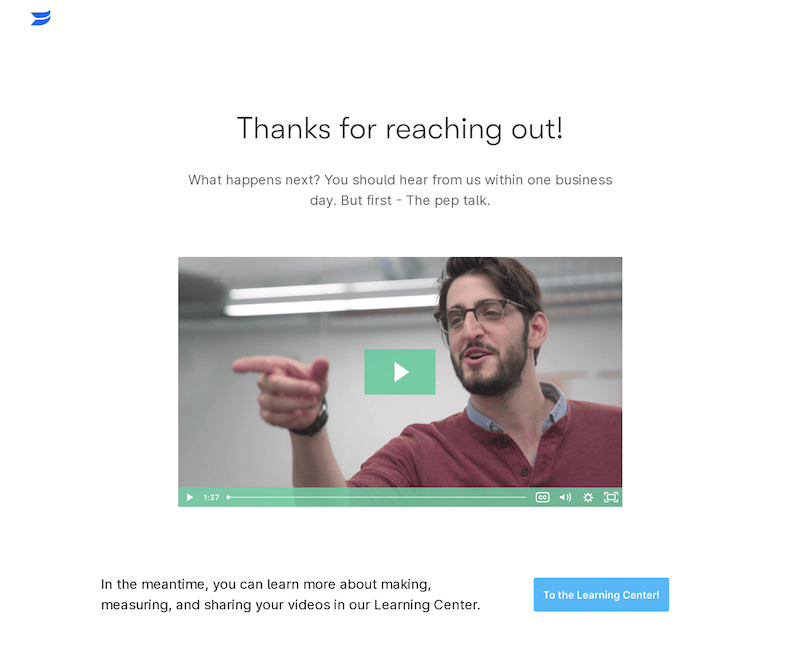
Bu "Teşekkür Ederiz" sayfası, beklentilerin belirlenmesi ve anında bir değer sunmak arasında hoş bir denge kuruyor.
Kullanıcıya ulaştığı için teşekkür ediyor ve sonraki adımlar hakkında bilgi vererek ne zaman bir takip beklemeleri gerektiğine dair net bir zaman çizelgesi oluşturuyor.
Sayfaya bir "moral konuşması" videosunun eklenmesi, anında etkileşim ve markanın kişiliği ile değer önerisinin tadına varılmasını sağlayan düşünceli bir dokunuş oluşturuyor.
Videonun altında, sayfa kullanıcıları Öğrenme Merkezi'ni keşfetmeye davet ediyor ve teşekkür anını daha fazla eğitimi teşvik etmek için etkili bir şekilde kullanıyor.
Tasarımın temiz, düzenli ve kullanıcının yanıt beklerken neler yapabileceğine odaklanmış olması, etkileşimi sürdürmek ve olumlu bir kullanıcı deneyimi oluşturmak için etkili bir araç olmasını sağlıyor.

6. Eğitim İçeriği Merkezi
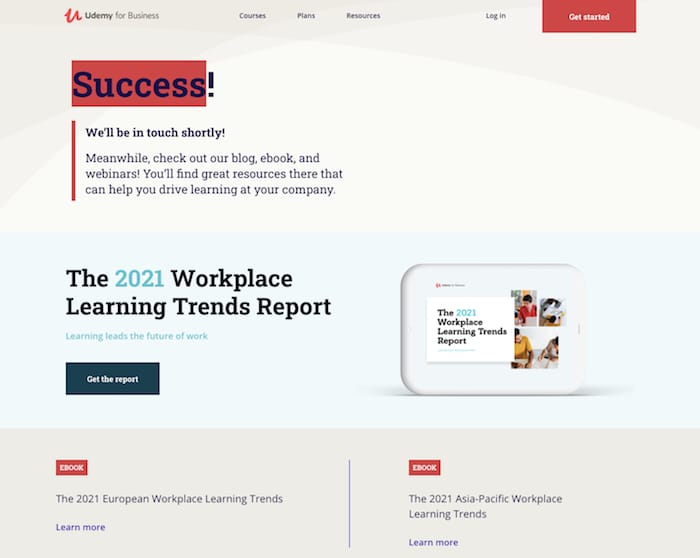
Udemy for Business'ın "Teşekkürler" sayfası, kullanıcıları başarılı eylemlerinden dolayı tebrik eden ve onları hemen daha fazla eğitim içeriğine yönlendiren bir içerik kaynağı merkezidir.
"2021 İş Yerinde Öğrenme Trendleri Raporu"nun tanıtımını yapan (eskiden kullanılan bu) sayfa, kullanıcıları mevcut endüstri içgörüleri hakkındaki bilgilerini ve anlayışlarını derinleştirmeye teşvik ediyor.
Sayfa, kullanıcıyı bunaltmadan birden fazla kaynak sunarak ve daha fazla iletişim kurulmasını beklerken bile öğrenme yolculuklarına devam etmeleri için onları teşvik ederek netlik ve amaçla tasarlanmış.
Basit, kalın "Başarı!" başlığı ve her bir kaynak için net bir eylem çağrısı, bu sayfayı onaylama ve sürekli kullanıcı etkileşiminin etkili bir karışımı haline getiriyor.

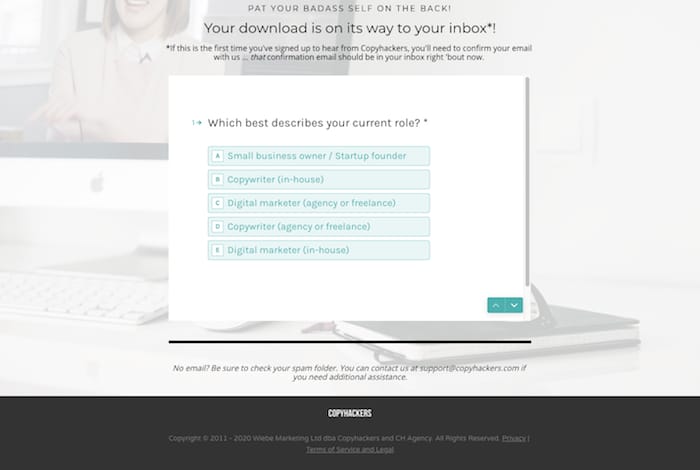
7. Anket
Copyhackers'ın "Teşekkürler" sayfası, güven vermek ile anında etkileşimi başarılı bir şekilde harmanlıyor.
Kullanıcıya indirmenin yolda olduğunu bildiriyor ve kullanıcının mevcut rolünü tespit etmek için kısa bir ankete geçiş yapıyor.
Bu stratejik dokunuş yalnızca kullanıcının deneyimini en başından itibaren uyarlamakla kalmıyor, aynı zamanda gelecekteki segmentasyon ve hedefli pazarlama çalışmaları için değerli demografik bilgiler de topluyor.
Gelen kutusunu kontrol etme uyarısı, kullanıcının süreci tamamlamak için gerekli adımlardan haberdar olmasını sağlayarak e-postaların fark edilmediği yaygın bir sorunu ele alıyor.
Minimalist ve odaklanmış tasarım, net talimatlar ve harekete geçirici mesajın tamamlanmasını teşvik eden samimi bir konuşma tonuna sahip.