- Pazarlamacının Fikir Kütüphanesi
- Posts
- Erişilebilir web siteleri/uygulamalar oluşturmak için 7 ipucu
Erişilebilir web siteleri/uygulamalar oluşturmak için 7 ipucu
Engelleri olan bireylerin de erişebilmesi için
💁♂️ Öncelikle
Dünya genelinde yaklaşık 1.3 milyar, yani dünya nüfusunun %16’sı oranında engelleri olan birey yaşamaktadır. 2023 yılı itibarıyla Türkiye'de engeli olan birey sayısı ise 2.5 milyonun üzerinde. Bu sayı, Ulusal Engelli Veri Sistemi'ne kayıtlı olan kişileri kapsamaktadır ve nüfusun %3'ünü temsil etmektedir.
Peki, bu bizim için ne anlama geliyor?
Eğer tüm dünyadaki bireyleri hedeflediğiniz bir web sitesi ya da uygulamanız varsa ve erişilebilir standartları değilse her 100 kişiden 16 kişiye erişme fırsatını kaçırıyorsunuz. Eğer web sitesi/uygulamanız Türkiye’de ise bu oran her 100 kişide 3 kişi.
Accessibility tüm herkesin, özellikle engelleri olan bireylerin web siteniz/uygulamanıza erişebilmesini, kullanabilmesini ve anlayabilmesini sağlar.
Kaçırdığınız birçok kişi fırsatı demek bu.
İşte erişilebilir olmanın detayları ve 7 önemli ipucu 👇
💡 Fikrin Özeti
Web siteniz ya da uygulamanızı erişilebilir hale getirerek daha geniş bir kitleye ulaşabilir ve müşteri memnuniyetini artırabilirsiniz. Erişilebilirlik, içeriğinizin herkes için kullanılabilir olmasını sağlar ve markaların etik ve sosyal sorumluluklarını yerine getirmelerine yardımcı olur. Sade tipografi, yüksek kontrastlı renk şemaları, alternatif metinler, transkriptler ve klavye ile erişim sağlamak, dijital erişilebilirlikte önemli adımlardır. Erişilebilirlik, işletmenizi farklılaştırabilir ve markanızın itibarını güçlendirebilir.
❓ Erişilebilirlik (Accessibility) Nedir?
Erişilebilirlik, diğer adıyla Accessibility, içeriklerin, web sitelerinin, uygulamaların ve diğer çevrimiçi platformların, bireylerin yetenekleri veya sınırlamaları ne olursa olsun herkes tarafından erişilebilir hale getirilmesini ifade eder. Bu kapsam, görsel, işitsel, motor veya bilişsel engellere sahip bireyler ile diğer özel ihtiyaçları olan herkesi içerir.
Bir web sitesini veya uygulamayı erişilebilir hale getirmek için, mevcut içerik ve işlevleri basit düzenlemelerle herkesin kullanımına uygun hale getirmek yeterli olabilir. Bu, büyük ölçüde ek maliyet veya kapsamlı değişiklikler gerektirmez.
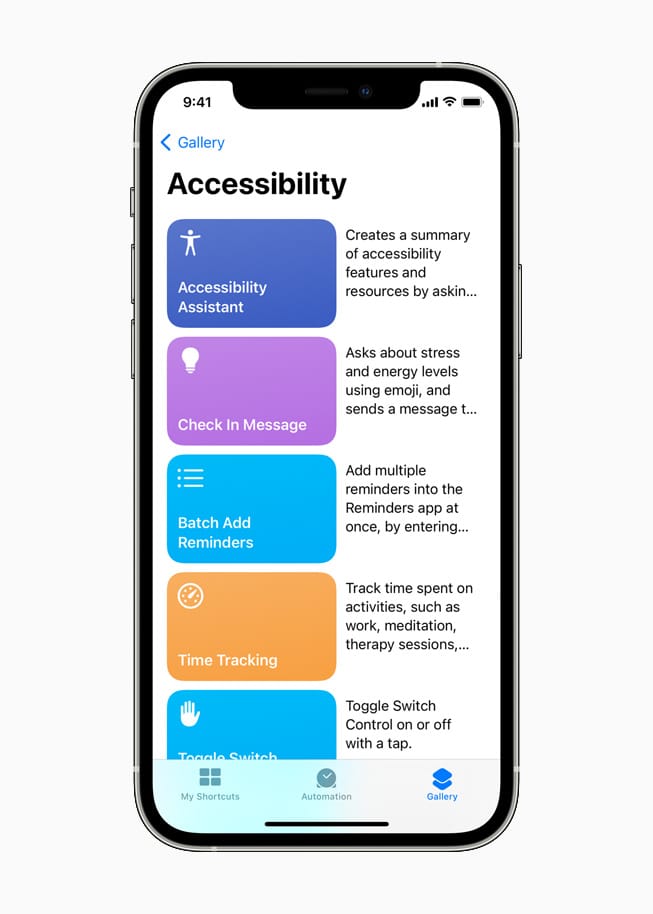
Örneğin, Apple ürünlerinde erişilebilirliği önceliklendirmekte ve çeşitli özellikler ile engeli olan bireylerin ihtiyaçlarını karşılamaktadır.
Apple’ın erişilebilirlik adına kullandığı üç özellik şunlardır (bazıları tanıdık gelecektir):
VoiceOver: Mac, iPhone ve iPad'de görme engeli olan bireyler için tam bir ekran okuyucu sunar.
Siri: Hareket kısıtlamaları olan bireyler için sesle kontrol olanağı sağlar.
Apple Watch: Görme engeli olan bireyler için taptic engine (dokunsal geri bildirim) ve işitme engeli olan bireyler için işitme sağlığı özellikleri sunar.

Görselde, bir akıllı telefon ekranında "Accessibility" (Erişilebilirlik) başlığı altında çeşitli erişilebilirlik özellikleri ve kısayolları bulunmaktadır.
👀 Neden Erişilebilirliğe Yatırım Yapmalısınız?
Erişilebilirlik ve erişilebilir pazarlamaya yatırım yapmak hem engeli olan bireylere hem şirketlere hem de markalara fayda sağlayan bir girişimdir.
Üstelik dikkat çekme rekabetinin yoğunlaştığı, giderek dijitalleşen dünyamızda erişilebilir bir deneyim sunmak, pazarda öne çıkmak için önemli bir farklılaştırıcı olabilir.
World Bank tarafından yapılan bir araştırma, erişilebilirliği önceliklendiren işletmelerin müşteri etkileşimi ve memnuniyetinde %20'lik bir artış gördüğünü ortaya koydu.
Dijital dünyada erişilebilirliğin sağlanması, sadece engeli olan bireylerin yaşamını kolaylaştırmakla kalmaz, aynı zamanda daha geniş bir müşteri kitlesine ulaşmayı da mümkün kılar.
💎 Web Sitenizi / Uygulamanızı Erişilebilir Yapmak İçin 7 İpucu
Web sitenizi ya da mobil uygulamanızı nasıl erişilebilir (Accessibility) hale getirebileceğinizle ilgili 7 ipucu hazırladım.
Dünyada birçok işletme/girişim erişilebilirlik için Dünya Çapında Ağ Konsorsiyumu (W3C) tarafından belirlenen standartları baz alır. W3C, web içeriklerinin erişilebilirliğini artırmak için çeşitli yönergeler geliştirmiştir. Web İçeriği Erişilebilirlik Yönergeleri (WCAG) adı altında yayımlanan bu standartlar, içeriklerin herkes tarafından erişilebilir ve kullanılabilir olmasını hedefler.
Aşağıda sıraladığım maddeler, W3C standartları ile uyumlu ipuçlarıdır ve bu standartları uygulamanıza nasıl yardımcı olabileceğinizi gösterir.
1) Okunması Kolay Yazı Tiplerini Seçin
Web sitenizde ayrıntılı tipografi kullanmak cazip gelebilir, ancak dekoratif (süsleyici) yazı tipleri genellikle daha az okunabilir olur. Disleksi, öğrenme güçlüğü, afazi ve görme bozukluğu olan bireyler için anlaşılır yazı tipleri daha kolay okunabilir. Aynı şekilde, italik yazılar ve tamamı büyük harfle yazılan metinler görme bozukluğu olan kişiler için zorlayıcı olabilir. Bu nedenle, başlıkları biçimlendirmek için büyük boyutlu veya farklı bir yazı tipi kullanmayı tercih edin.
Örnek 👇️
Microsoft
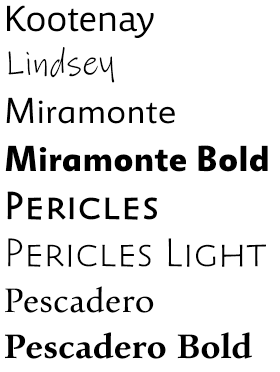
Microsoft, web erişilebilirlik rehberlerinde okunabilirliği artırmak için sans-serif yazı tiplerinin kullanımını önerir. Segoe UI gibi sade yazı tipleri, kullanıcıların içeriği daha kolay okumasını sağlar.

Görselde, farklı yazı tiplerini gösteren "Kootenay," "Lindsey," "Miramonte," "Miramonte Bold," "Pericles," "Pericles Light," "Pescadero," ve "Pescadero Bold" isimli örnekler yer almaktadır.
2) Yüksek Kontrastlı Bir Renk Şeması Seçin
Renk kontrastı, erişilebilirlik için kritik bir unsurdur. Az gören bireyler, düşük kontrasta sahip metinleri okumakta zorlanabilirler. Dünya Sağlık Örgütü'ne (WHO) göre, dünya genelinde yaklaşık 217 milyon kişi orta ila şiddetli görme bozukluğuna sahiptir. W3C, metin ile arka plan arasındaki kontrast oranının en az 4,5:1 olmasını önermektedir. Daha büyük ve kalın yazı tiplerinde bu oran 3:1'e düşebilir.
Örnek 👇️
Apple
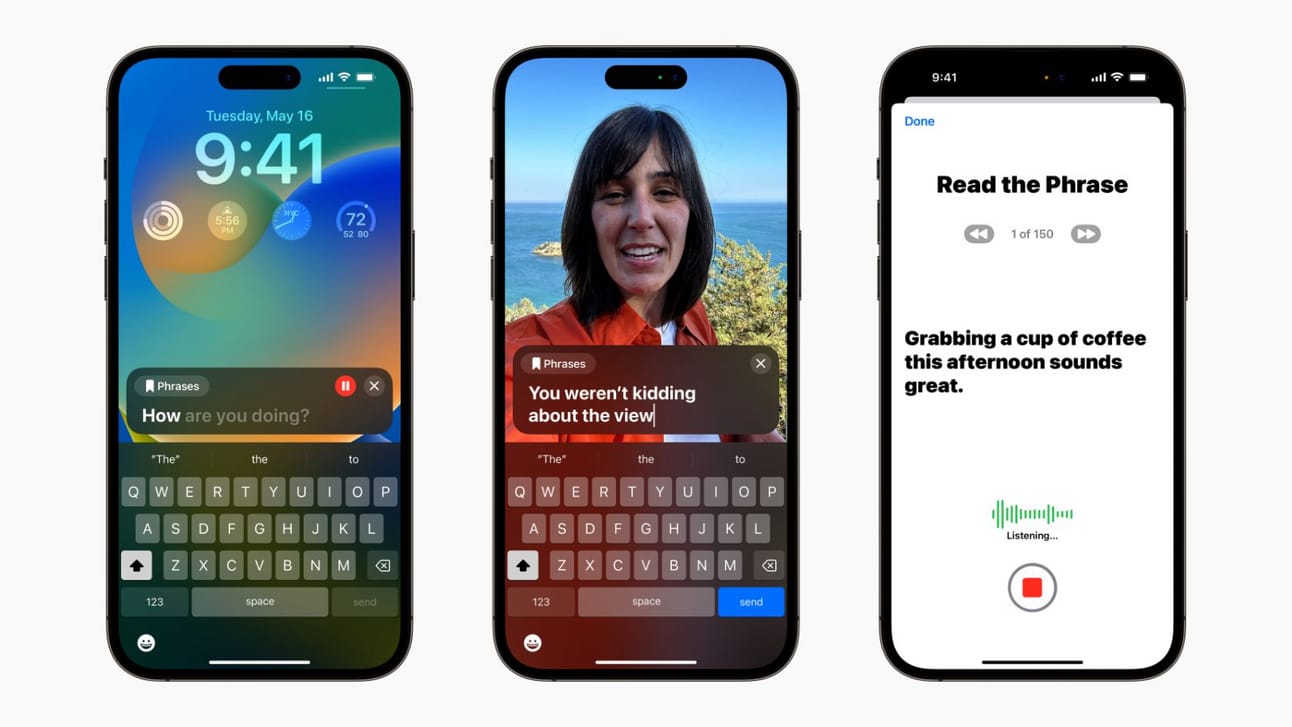
iPhone, iPad ve Mac'teki Canlı Konuşma özelliği, kullanıcıların söylemek istediklerini yazmalarına ve telefon ve FaceTime aramalarının yanı sıra yüz yüze görüşmeler sırasında yüksek sesle söylenmesine olanak tanır.

Görselde, üç akıllı telefon ekranında mesajlaşma ve konuşma tanıma özellikleri sergileniyor; soldaki ekran kilit ekranında mesaj yazmayı, ortadaki ekran dış mekanda mesaj yazmayı, sağdaki ekran ise bir cümleyi sesli okuma işlemini gösteriyor.
3) Kritik Bilgilerin Anlaşılır Olması İçin Rengi Tek Başına Kullanmayın
Önemli bilgileri iletirken veya bir eylem gösterirken sadece renk kullanmayın. Görme keskinliği düşük veya renk körü olan bireyler için metin etiketleri veya desenler gibi ek göstergeler kullanın. Hataları belirtirken renkli metne ek olarak simge veya başlık ekleyin. Bağlantıları vurgulamak için altı çizili metin veya yazı tipi ağırlığı gibi görsel ipuçları ekleyin.
Örnek 👇️
Google
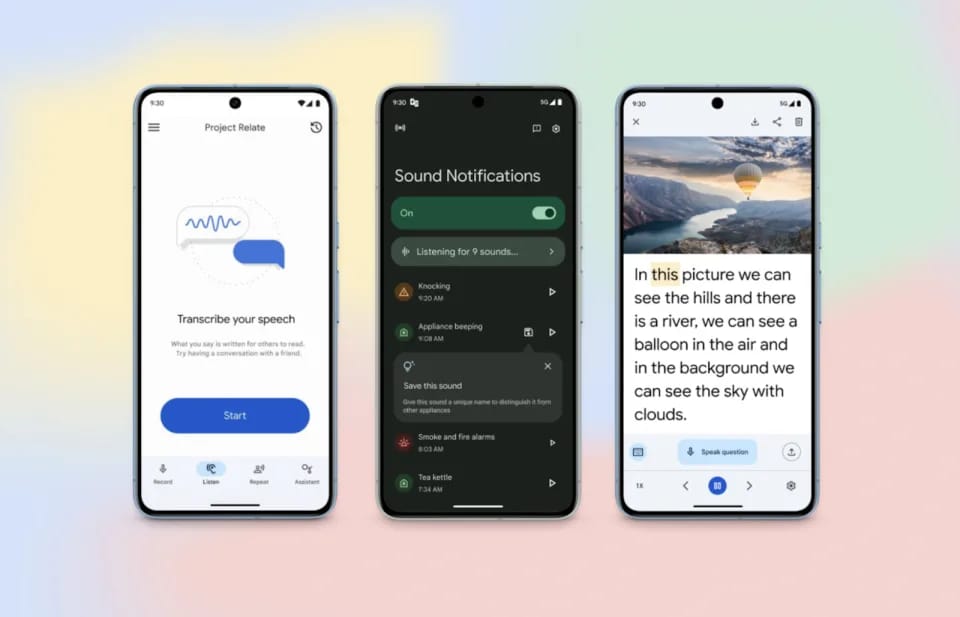
Google, görsel tasarımında renk körlüğü olan bireyler için metin etiketleri ve desenler gibi ek göstergeler kullanarak erişilebilirliği artırır.

Görselde, üç akıllı telefon ekranında konuşma metne dönüştürme, ses bildirimleri ve resim açıklaması özellikleri gösterilmektedir; soldaki ekran konuşmayı metne çevirme, ortadaki ekran çeşitli ses bildirimlerini, sağdaki ekran ise bir resmin açıklamasını içermektedir.
4) Her Görsele Alternatif Metin Ekleyin
Ekran okuyucular görselleri yorumlayamadığı için görme engeli bulunan bireyler, görsel içeriğin metin tabanlı açıklamalarına ihtiyaç duyar. Alternatif metinler kısa, doğru ve öz olmalıdır. 125 karakterden uzun olmamalı ve "görüntüsü" kelimesini içermemelidir. Estetik değeri olan görsellerin alternatif metne ihtiyacı yoktur.
Örnek 👇️
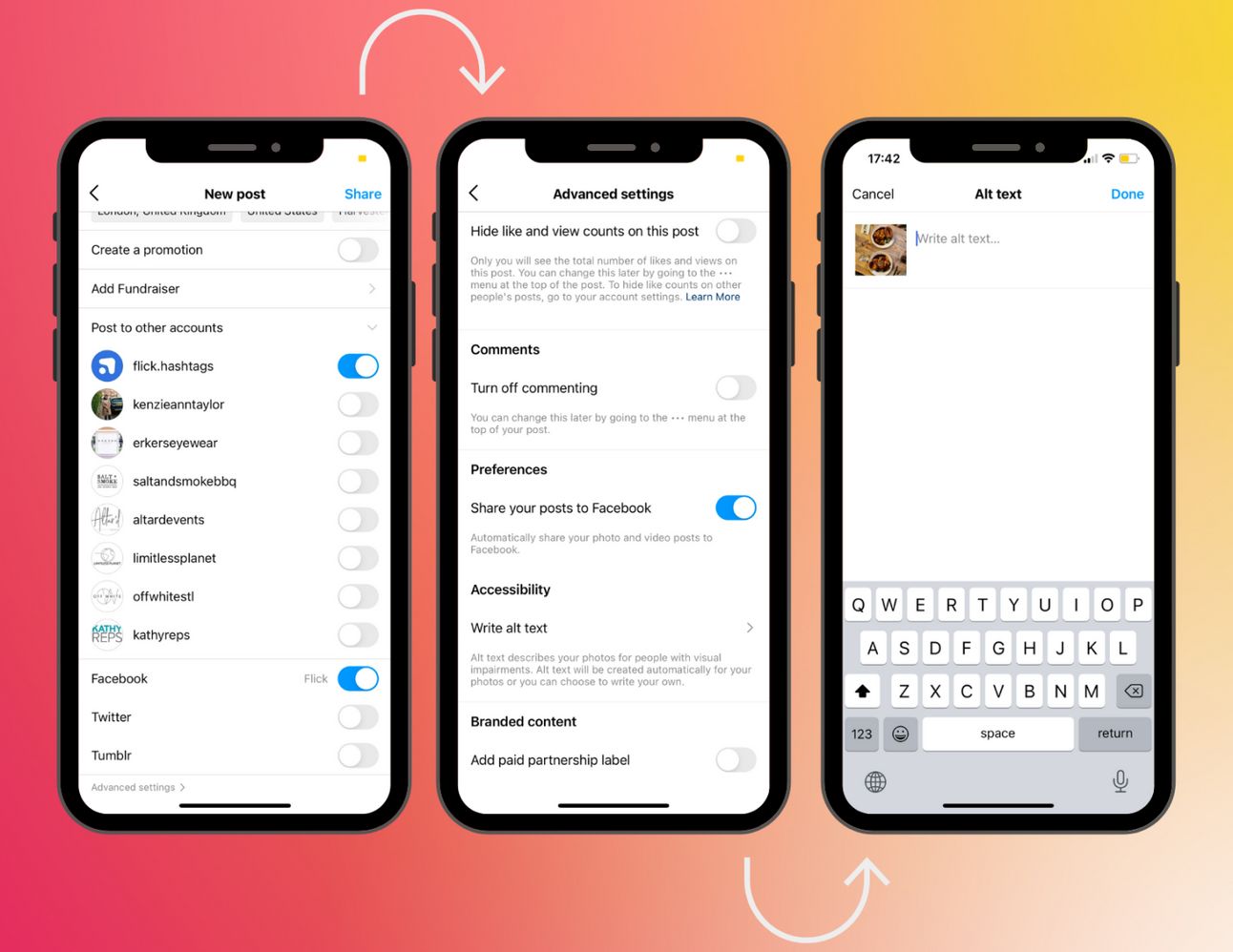
Instagram
Instagram, kullanıcıların görsellere alternatif metin eklemesine olanak tanıyarak, görme engeli olan bireylerin içeriği daha iyi anlamalarını sağlar.

Görselde, üç akıllı telefon ekranında bir sosyal medya gönderisi oluşturma, gelişmiş ayarları yönetme ve alternatif metin yazma işlemleri gösterilmektedir; soldaki ekran gönderi oluşturma seçeneklerini, ortadaki ekran gelişmiş ayarları, sağdaki ekran ise alternatif metin yazma alanını içermektedir.
5) Sesli İçerikler İçin Transkript veya Altyazı Sağlayın
İşitme engeli bulunan bireyler için içeriklere transkript veya altyazı ekleyin. Günümüzde birçok kullanıcı kapalı altyazılı içerikleri tercih etmekte ve bu durum izlenme sürelerini artırmaktadır. Transkriptler ve altyazılar ayrıca SEO çalışmalarınıza da büyük ölçüde katkı sağlar.
Örnek 👇️
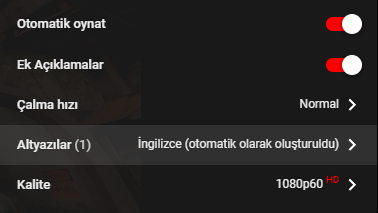
YouTube
YouTube, otomatik altyazı ve transkript seçenekleri sunarak işitme engelli kullanıcıların videoları anlamalarını kolaylaştırır.

Görselde, bir YouTube video oynatıcı arayüzünde otomatik oynatma, ek açıklamalar, çalma hızı, altyazılar ve kalite ayarlarının yer aldığı bir menü gösterilmektedir.
6) Web Sitenizi Klavyeyle Erişilebilir Hale Getirin
Bazı engeli bulunan bireyler, el veya kol kullanımında kısıtlılıklar nedeniyle interneti klavye ile gezinmeyi tercih ederler; bu nedenle web sitenizdeki tüm öğelere klavye ile erişilebilir olmasını sağlamak bu kullanıcılar için kritik önem taşır.
Örnek 👇️
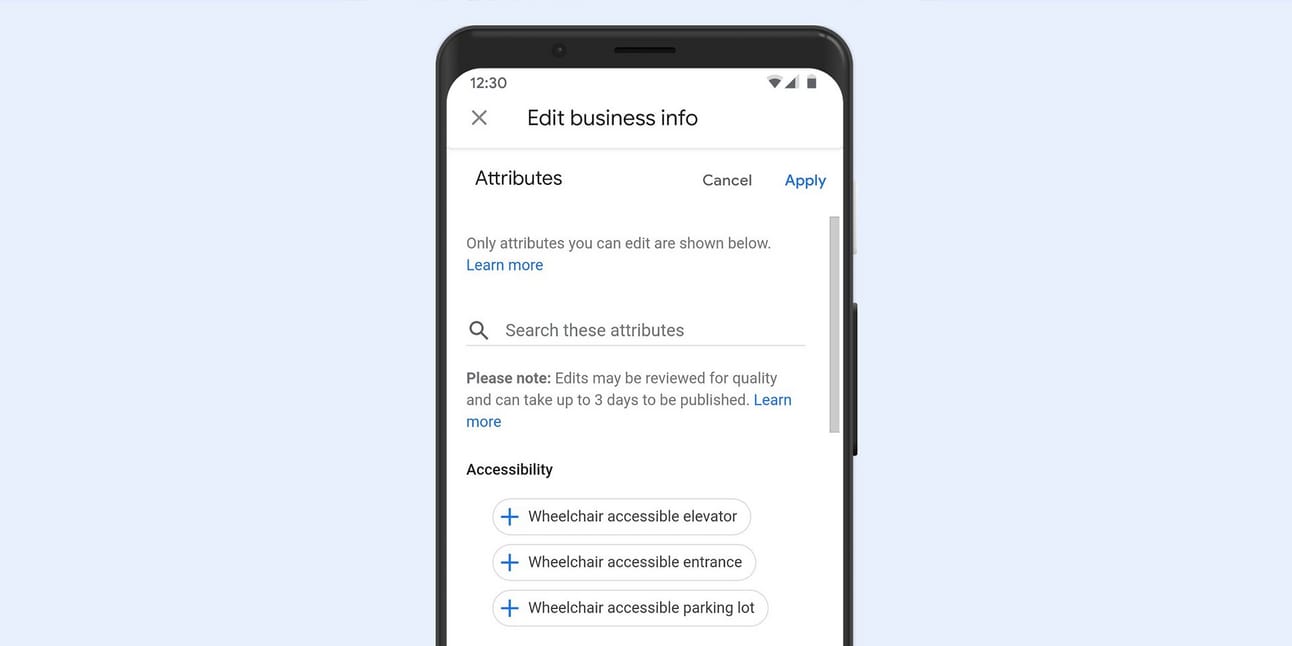
LinkedIn
LinkedIn, klavye navigasyonunu destekleyen bir tasarıma sahiptir ve klavye kullanıcıları için erişilebilirliği artırır.

Görselde, bir işletme bilgilerini düzenleme ekranında erişilebilirlik özellikleri (tekerlekli sandalye erişimine uygun asansör, giriş ve otopark) ekleme seçenekleri yer almaktadır.
7) Metinleri Kısa ve Sade Tutun
Görkemli bir dil kullanmak yerine, basit ve anlaşılır bir dil tercih edin. Kolay kelimeler, kısa cümleler ve paragraflar kullanarak, bilgilerin ortaokul okuma seviyesinde anlaşılmasını sağlayın. ChatGPT, Hemingway Editor, ProWritingAid gibi araçlarla yazılarınızın okunabilirlik düzeyini kontrol edebilirsiniz. Ben çoğunlukla ChatGPT kullanıyorum.
Örnek 👇️
BBC
BBC, haber ve içeriklerinde sade ve anlaşılır bir dil kullanarak, geniş bir kitleye hitap eder.

Görselde, "The BBC is for everybody" (BBC herkes içindir) sloganı eşliğinde farklı karakterlerin yer aldığı renkli ve sevimli bir illüstrasyon bulunmaktadır.
Erişilebilirlik Standartlarını Uygulayın
Erişilebilirlik, her bireyin dijital dünyaya eşit erişim sağlamasını hedefleyen önemli bir prensiptir.
Web sitenizi veya uygulamanızı erişilebilir hale getirerek sadece etik ve kapsayıcı bir adım atmış olmazsınız, aynı zamanda daha geniş bir kitleye ulaşma, müşteri memnuniyetini artırma ve markanızın itibarını güçlendirme fırsatını da elde edersiniz.
Unutmayın, erişilebilirlik sadece engeli bulunan bireyler için değil, herkes için daha iyi bir kullanıcı deneyimi sunar.
Bu yazıda paylaşılan adımları uygulayarak her türlü içeriğinizi daha erişilebilir hale getirebilir ve dijital dünyada önemli bir kitleye erişme imkanı yaratabilirsiniz.